インターネットの仕組みを図解でわかりやすく学ぶ ~WWWの世界~
インターネットとは何だろう?
複数の組織のネットワーク同士を接続し、異なるネットワークのコンピュータが相互に通信できるようにした世界規模の情報通信網を「インターネット」と呼びます。
図 インターネットの仕組み
(出典:東京書籍「情報の科学」)
インターネット上での通信は、すべて「IPアドレス」で行われています。
IPアドレスは「コンピュータの住所」すなわち「インターネット上にあるコンピュータの固有の番号」のことでしたね。
32ビットで表される「IPv4」と128ビットで表される「IPv6」があります。
それぞれ10進法で表記(例:「192.168.3.101」)したり、16進法で表記(例:「ab12:1234:5678:9abc:d0ef:12cd:98bc:7de7」)したりするわけですが、いずれにしても数字の羅列になります。
これらは、人間にとってはわかりにくいものです。
人間が理解しやすいように、わかりやすい名前に付け替えたものを「ドメイン名」といいます。
IPアドレスをアルファベットで表現しており、それぞれ意味を持った言葉で表されています。
たとえば、「www.google.com」のようなものが「ドメイン名」です。
これを見れば、どの組織のWebサイトなのかわかりそうですね。
ただ、コンピュータ同士の通信にドメイン名は直接利用できません。
そのため、ドメイン名からIPアドレスを特定し、ドメイン名とIPアドレスを変換する必要があります。
そのための情報処理装置を「DNSサーバ」と呼んでいます。
IPアドレスとドメイン名を紐づけているシステムをDNS(Domain Name System)といいます。
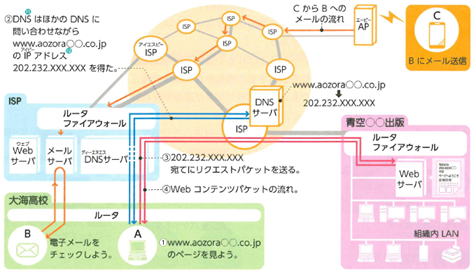
DNSの仕組み
私たちがブラウザにドメイン名を入力すると、まずDNSサーバとの通信が始まります。
DNSサーバは、ドメイン名を読み取って、対応するIPアドレスを教えてくれます。
IPアドレスを受け取ったブラウザは、IPアドレスの先にある機器やWebサイトの置かれたサーバにアクセスします。
このような流れで目的のWebサイトが閲覧できるようになっています。
IPアドレスの役割
上の「DNSの仕組み」では、どのような仕組みでIPアドレスを入手するのかについて見ていきましたね。
実はこのとき、同時にアクセス元である皆さんのIPアドレスもサーバ側に伝わっています。
皆さんが手紙を出すときのことを考えてみてください。
もし、自分の住所を書いておかないとどうなるでしょうか?
相手から返事がもらえませんよね。
これと同じで、Webサイトを閲覧する際には、自分のIPアドレスもサーバ側に伝わるようになっているのです。
この仕組みがあることで可能になることがいくつかあります。
その1つが「アクセス元の特定」です。
つまり、Webサイトを閲覧したり、書き込みをしたりしたのは誰かをIPアドレスによって特定できるのです。
もちろん、Webサイトを普通に閲覧したり、SNSを健全に利用したりしている限りは通信の秘密は守られます。
つまり、そのIPアドレスが誰のものなのか、不必要に特定されることはありません。
しかし、誰かを誹謗中傷するなど、何らかの違法行為を行った場合は、プロバイダ責任制限法に基づき、IPアドレスの開示請求がなされる場合があります。
たとえスマートフォンやパソコンのアクセス履歴を削除したり、その書き込みの削除をしたりしても、Webサイトにアクセスした証拠を消すことはできません。
皆さんの多くは、普段Webサイトを閲覧したり、SNSを利用したりすることがあるかと思います。
その際には、たとえ匿名であっても自分の発信元を明かしていることを忘れず、責任ある行動をとるように心がけましょう。
WWW(World Wide Web)
インターネットで現在最も利用されているのはWWW [World Wide Web]と呼ばれる分散情報システムです。
WWWはインターネット上にあるコンテンツを世界中から閲覧できるようにするための仕組みです。
WWWは、「URL」、「HTTP」、「HTML」などの技術から構成されています。
「URL」[Uniform Resource Locator]は情報のありかを示すものです。
特定の情報が格納されている場所と通信方法を指定したものが書かれています。
アクセスしたいデータがどこにあるのか?
つまり、データの住所の書き方を統一することで、誰でも簡単にアクセスできるようにしました。
「HTTP」[HyperText Transfer Protocol]は通信方式です。
かつてはバラバラの方法で通信していたところをHTTPに統一することで、世界中で通信ができるようになりました。
なお、現在ではよりセキュリティを強化した「HTTPS」[HyperText Transfer Protocol Secure]が主流となっています。
インターネットでショッピングをしたときなどに個人情報を入力しなければならない場合には、このように暗号化されたページになっていたら安心ですね。
「HTML」[HyperText Markup Language]は、コンテンツの書式です。
HTMLはWebページを作成するために開発された言語で、ほとんどのWebページはHTMLで制作されています。
HTMLでは規格で定められたコードで記述することで、例えば、「ここは見出しです」「これは画像です」と示すことができます。
簡単なタグの例
<h1>見出し</h1> : 「ここは見出しです」
<img src=”画像.jpg” alt=”画像”> : 「ここは画像です」
書式を統一することで、どんなコンピュータからでも問題なく閲覧することができるのです。
URLやHTTP、HTTPS、HTMLの仕組みによって、誰もが世界中のたくさんの情報にアクセスできるようになりました。
「コマンドプロンプト」を使って、ドメイン名をIPアドレスに変換しよう
以下の手順で、ドメイン名をIPアドレスに変換しよう。
- 「スタートボタン」を右クリック→「コマンドプロンプト」へ
- 半角で「nslookup■(ドメイン名)」と入力(■は半角スペース)
- 結果を記録しよう
たとえば、次のドメイン名を調べてみよう。
- www.shugiin.go.jp
- www.sangiin.go.jp
- www.google.co.jp
IPv4アドレスのみ出てくることもあれば、IPv4、IPv6アドレスどちらも出てくることもあります。
確認してみましょう。
URLの形式を見てみよう
図 URLの形式
(出典:東京書籍「情報Ⅰ Step Forward!」)
スキームの分類
| プロトコル | 説明 |
| http | 通常のWeb |
| https | 暗号通信のWeb |
| ftp | ファイル転送 |
| file | ローカルにあるファイル |
| mailto | 電子メールを送る |
組織種別の分類
| 略称 | 説明 | 由来 |
|---|---|---|
| ac | 大学・学校法人 | accademic |
| co | 企業 | commercial |
| go | 日本の政府機関 | government |
| or | 財団法人、社会法人など | organization |
| ne | ネットワークサービス | administrator |
| ne | ネットワーク関連業務 | network service |
| ed | 教育機関(小・中・高等学校) | educational |
国名の分類
| 国コード | 国名 |
|---|---|
| jp | 日本 |
| br | ブラジル |
| aq | 南極 |
| cn | 中国 |
| de | ドイツ |
| fr | フランス |
| in | インド |
| it | イタリア |
| ke | ケニア |
| kr | 韓国 |
| ru | ロシア |
| tv | ツバル |
| uk | イギリス |
| us | アメリカ |
これらの国名コードは、ISO 3166-1 alpha-2 コードに基づいており、各国を2文字で表す国際標準のコードです。
「com」「org」「edu」「net」のように、国名識別の記述がない形式を用いることもあります。
ウェブブラウザ「Google Chrome」を使って、HTMLを見てみよう
以下の手順で、HTMLを見てみよう。
2. ホームページ上で右クリックし、「ページのソースを表示」を選択します。
3. 結果を見てみましょう。
HTMLの構造
HTMLはヘッダ部と本文の2つの部分に分かれます。
ヘッダ部は、HTMLであることを宣言したり、タイトルを表記したりします。
本文は実際にブラウザに表示させる部分で、全体の配置や文字、画像の指定を行います。
HTMLタグは、<…> と </…> の間に文字や画像を指定していきます。
複数のタグを組み合わせるとき、タグをさらにタグで囲むようにします。
HTMLの主なタグ
<html> HTMLファイル内部の文書の始まりを表す。 <head> ヘッダ情報を表す。 <title> タイトルを指定する。 <body> 本文の始まりを表す。このタグによって囲まれた部分がブラウザに実際に表示される。 <hr> 水平線を挿入する <img src=””> 画像のリンク先を指定する。 <a href=””> 他のページへリンクする。 <a href=”mailto:”> 宛先を指定してメールソフトウェアを起動する。 <table><tr><td> 表を挿入する。 <form> 入力枠などのフォームを設置する。 (出典:東京書籍「情報の科学」)
電子メール
電子メールの利用者は、所属組織やISPで提供されるメールサーバにメールボックスを持ち、郵便のように利用できます。
住所を表現するものとして、電子メールアドレスが使われ、一般に次のように表記されます。
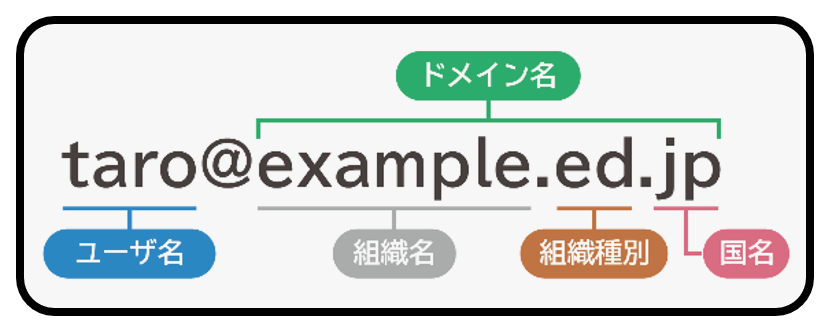
電子メールアドレスの形式
(出典:東京書籍「情報Ⅰ Step Forward!」)
電子メールアドレスの@より後ろの部分が「ドメイン名」になります。
では、電子メールはどのような仕組みで相手に届くのでしょうか?
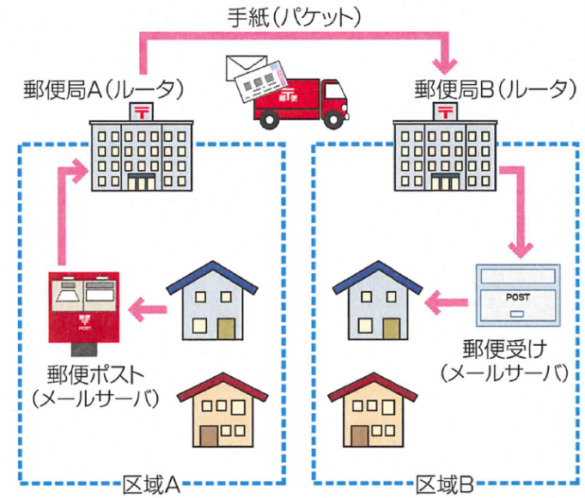
手紙のときのことを考えてみましょう。
私たちが手紙を書いてポストに投函すると、手紙はまず近くの郵便局に運ばれます。
そのあと、相手の家の近くにある郵便局に運ばれ、相手のポストに届き、相手がそれを受け取ります。

メールの仕組みも、基本的にはこれと同じです。
通信するにあたって手紙を出すときと同じようにいくつかの約束事があります。
手紙を送るときには、自分の住所を書くなど、さまざまな約束事に従って送る必要があります。
これと同じで、メールの送受信にも決まり事があります。
この決まり事を「プロトコル」と呼ぶのでしたね。
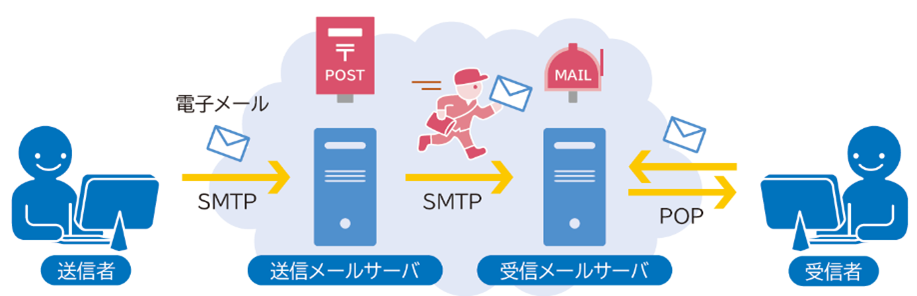
さて、メールを送信すると、メールはまずメールサーバに届きます。
サーバは受け取ったメールを相手先のメールサーバに転送します。
ここでサーバの間の通信を担うのが「メーラーデーモン」です。
「メーラーデーモン」とは、メールサーバの中で常に働いているプログラムのことです。
メールサーバの動きを常にモニタリングし、必要に応じてアクションを行ってくれるプログラムなのです。
メーラーデーモン同士は、とある決まり事に沿って通信を行います。
その決まり事が「SMTP」 [Simple Mail Transfer Protocol] です。
メーラーデーモンは、SMTPに従って、「この宛先にメールを送ります」「わかりました。預かります。」といった情報をやり取りします。
もしも宛先が見つからない場合は、送信元に見つかりませんでしたというメールを送ります。
そのようなメールが届いたことがあるという人もいるかもしれません。
メーラーデーモン同士の会話に使われるSMTPは世界共通です。
だからこそ、世界中のだれとでもスムーズにメールが送信できるのです。
こうして相手先のメールサーバにメールが到着しました。
ここから相手がメールを読むには2つの方法があります。
1つ目は、自分の端末にメールをダウンロードする方法です。
このとき、メールをダウンロードするための通信プロトコルを「POP」[Post Office Protocol] といいます。
POPは郵便受けに郵便物を取りに行くイメージです。
2つ目は、サーバにメールを残したまま、必要に応じてメールを読みに行く方法です。
このとき、メールを読みに行くための通信プロトコルを「IMAP」 [Internet Message Access Protocol] といいます。
POPを用いる方法では、1度メールをダウンロードしておけば、たとえインターネットにつながっていなくてもいつでもメールを読むことができます。
しかし、メールをダウンロードしていない他の端末ではメールを読むことができません。
IMAPを用いる方法は、メールをサーバに残したまま必要に応じて読みに行く方法なので、どの端末からでもメールを読むことができます。
ただし、インターネットにつながっていなければメールを読むことはできません。
1人のユーザが複数の端末を利用するのが普通になった現在では、サーバにメールを残しておいて管理をするIMAPの方が便利なのです。
ということで、電子メールに関する通信プロトコルは3つ出てきました。
- メールボックスの置かれたメールサーバから電子メールを読む際
→POP [Post Office Protocol] やIMAP [Internet Message Access Protocol] - 電子メールを送る際、メールサーバが送信先のメールボックスに送るまでの一連の作業
→SMTP [Simple Mail Transfer Protocol]
しっかり区別しておきましょう。

なお、電子メールのヘッダ情報を見れば、どのような経路で送られたかを調べることができます。
ここまでは、電子メールが届くまでの仕組みを見てきましたが、ここからは電子メールを実際に作成したり、送信したりする際の注意点について確認してきます。
普段電子メールを作成・送信する機会がないという人も、電子メールを作成・送信する際には、以下の点に注意しましょう。
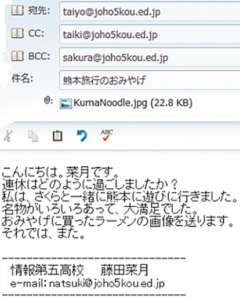
電子メールを作成・送信する際の注意点
コミュニケーションの方法としての注意
- 件名が書かれていない場合、迷惑メールと見なされる可能性があります。
- 送信したら受信者がメールを開き、確認を行うわけではありません。
- 受信したデータの大きさに応じて受信料がかかる場合があるため、内容をより簡潔にしたり、画像などの添付ファイルの容量を小さくしたりする必要があります。
メールの宛先
- 「TO」は、電子メールを送る相手のメールアドレスです。
- 「CC」(Carbon Copy)は「メールの写し」を送る、つまり、同じメールを参考として送る相手のメールアドレスです。
- 「BCC」(Blind Carbon Copy)は「メールの写し」を送ることになりますが、BCC欄のアドレスは、他の受信者には表示されないです。この性質により、送る相手のメールアドレスが必要以上に漏洩しないようあえてBCCを用いることもあります。
最近では、メールはすべてBCC欄にメールアドレスを入れて送るように、と徹底している会社もあります。
他人のメールアドレスを知らない人に送ってしまうのは、個人情報流出につながり、場合によっては大きな問題へ発展します。
メールを送る際は、宛先をどうするか考えて使い分けをしましょう。
本文を書くときの注意
- 読みやすいように適当なところで改行します。
- 返事を書くときの引用は必要最低限にします。
- 本文の最初に相手の所属や氏名、自分の所属や氏名を簡単に書きます。
- 最後に正式な所属や氏名、連絡先を書いた「署名」をつけます。
- コンピュータウイルスに感染しやすい「HTML形式」(下図)のメールを避け、「テキスト形式」(上図)のメールを利用します。
- 絵文字や機種依存文字は異なる会社の携帯電話やパソコンに送ると読めないなど、「文字化け」が起こる場合もあるので、使用しないようにしましょう。


HTML形式のメールは画像を入れたり、文字の色や大きさを変えられたり、豊かな表現ができる反面、コンピュータウイルスに感染しやすいなどの理由から迷惑メールとして判断し、内容を読まないようにしている人も少なくありません。
大事なメールが読んでもらえないのは困りますよね。
こういった注意事項に該当してしまわないよう、気を付けてメールを作成していきましょう。
家庭内のLANを構築してみよう
一般的な構成
- ネットワークにアクセスする機器(パソコン、ゲーム機、スマートフォンなど)
- インターネットに接続するための「ルータ」
- 情報を光信号に変換する「ONU」
- 外の光ケーブルとONUを接続するための「光コンセント」、「光ケーブル」
上記の情報機器を踏まえ、自宅のLANの構築を試してみましょう。
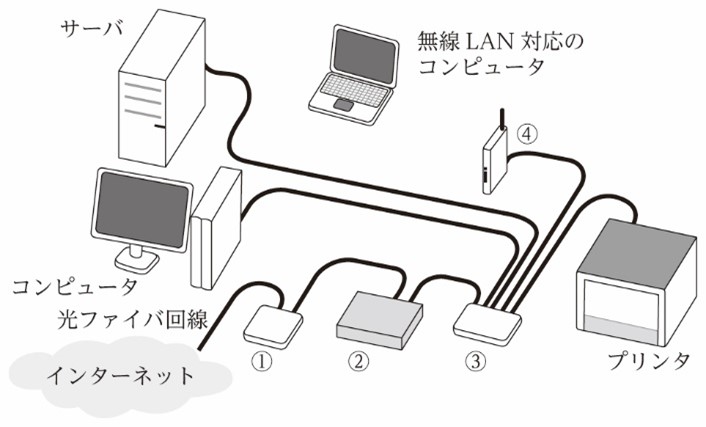
家庭内LANの構築
次の図の①~④にあてはまる機器は何でしょうか。
(出典:実教出版「ベストフィット情報Ⅰ」)
光コンセント、光ケーブル、ONU、ルータ、ハブ、アクセスポイント
なお、広く家庭用として利用されているルータには、ルータとアクセスポイントの機能が両方備わっている。
今回は、ルータとアクセスポイントは別の機器となっているので、注意して解答すること。
インターネットの仕組みを図解で知って賢く利用しよう
インターネットは、世界中のコンピュータネットワークが相互に接続された巨大なネットワークです。
インターネットでは、URL、HTTP、HTTPS、HTMLなどの技術から構成されたWWWと呼ばれる分散情報システムが使われています。
また、メールの送受信ではSMTP、POP、IMAPという3つのプロトコルが使われていましたね。
スマートフォンやパソコンを持っている人であれば、普段、インターネットを使ったり、電子メールを使ったりすることはあるのではないでしょうか。
だからこそ、今回の記事で「インターネットの仕組み」についてしっかり学習し、それらを使うときに何かしらのトラブルが起きても、自分で何が問題だったのかを考えられるようにしていきましょう。
この記事では、「インターネットの仕組み」について取り上げました。
この記事で学んだことをぜひ生かして、インターネットや電子メールを正しく、適切に使ってくださいね。







コメント