「情報Ⅰで学ぶ情報デザインってどんなこと学ぶんだろう?」
「情報デザインってデザインと何か違うのかな?」
「身の回りに情報デザインってあるのかな?」
「情報デザインによってどのように私たちの生活は便利になっているんだろう?」
2022年度入学生から高校で学習することになった「情報Ⅰ」。
その中で学ぶ分野の一つが「情報デザイン」です。
とはいえ、
- そもそも情報デザインって何?
- 私たちの身近な情報デザインって?
と思っている人も多いかもしれません。
結論から言いますと、「情報デザイン」は社会や身の回りの問題に対して、デザインを通じて解決するために用いられる表現方法や技術などのことです。
例として、銀行ATMの操作画面や路線図、スマートフォンのアプリのアイコンなどが挙げられます。

こんにちは。学校の教育現場や情報科の授業内容について発信中!
10年近く高等学校の情報科の教員をしている、花音といいます。
-
- 幼少期からPCを触るのが大好き
- 数学が得意なバリバリ理系かと思いきや、読書も大好きな文系もいけるタイプ
- 高等学校の情報科の教員の経験あり
- 健康や美容、動物に関する動画を視聴するのが日常
情報デザインは皆さんの身近なところで大活躍しているんです。
それらはコミュニケーションや日々の暮らしを円滑するのにも役に立っています。
そこで今回は、情報Ⅰの「情報デザイン」で学ぶ内容について、皆さんの身の回りにある情報デザインを例に挙げながら、わかりやすく解説していきます。
ピクトグラムやユニバーサルデザインなど、身近な情報デザインから意外なところにも潜んでいる情報デザインまでたくさん紹介しています。
以下の記事をお読みいただければ、ただ情報デザインについて知るだけでなく、情報デザインをどう使っていくかを理解できます。
情報デザインを知れば、日常のコミュニケーションや問題解決に役立てることができて、スッキリできますよ。
自分が伝えたい情報をわかりやすく、効果的に伝えるために、情報デザインについて学んでいきましょう!
情報デザインって身の回りにたくさんある!?
情報デザインとは何?
「情報デザイン」と聞いて、何が思い浮かぶでしょうか?
情報のデザイン…??アートとはどう違うんだろう?
そんな風に思った人もいるかもしれません。
まず、「情報デザイン」の定義を見てみましょう。
社会や身の回りの問題に対して、デザインを通じて解決するために用いられる表現方法や技術などのこと。
「情報デザイン」は、情報を整理したり、わかりやすく伝達したり、操作性を高めたりする考え方であり、それを作った人も見る人も皆同じように捉えられるものです。
例えば、ATMの操作画面は情報デザインが用いられていますが、誰もが同じように認識できるように作られています。

(出典:ゆうちょ銀行「ゆうちょATM画面のリニューアル」)
他にも、路線図やスマートフォンのアプリのアイコンなども、同じように作られています。
しかし、「アート」は違います。
ピカソの絵画は「アート」と呼ばれるものです。

(出典:西洋絵画美術館「私について語ろう」)
その絵を見て「素晴らしい」と思う人もいれば、「何が描かれているかよくわからない」と思う人もいるかもしれません。
その絵の作者が意図したものが見た人全員に伝わっているかというとそうではありません。
人によって情報の捉え方が異なっていいのが「アート」なのです。
「情報デザイン」では、情報を相手に分かりやすく伝えたり、操作性を高めてコミュニケーションの円滑化を図ったりするなど、利用者の立場に立ったデザインの工夫が求められます。
情報デザインで用いられる手法
情報デザインでは、次の3つの手法が用いられます。
1 「抽象化」
具体的なものや動作などについての余分な情報をできるだけ取り除き、要点をシンプルに表現します。
(例)ピクトグラム、サイン(案内誘導板)、アイコン、地図

(出典:公益財団法人 東京都人権啓発センター「ピクトグラムで誰もが意思を伝えられる社会に絵文字で会話する、もう一つの言葉“PIC”」)
2 「可視化」
データを表で示したり、グラフにしたり、図解したりするなどの方法で分かりやすく表現します。
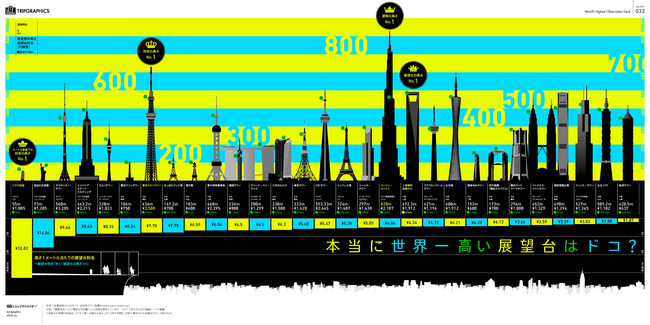
(例)表、グラフ、インフォグラフィックス

(出典:トリップアドバイザー「本当に世界一高い展望台はドコ?」)
3 「構造化」
情報をある基準に沿って整理します。
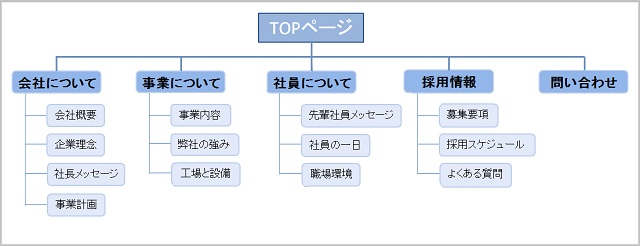
(例)図的表現、ページレイアウト、Webサイトの階層メニュー

(出典:ZEROラボ「ホームページの構成図(サイトマップ)を作る方法」)
情報を発信する側には、受け手の状況に応じて情報の抽象化、可視化、構造化を行う方法や、年齢や障がいの有無、言語や文化などに関係なく情報を伝える方法が必要となります。
情報デザインの例
情報を正しく効率的に伝えるためには、ある基準を用いて情報を整理する必要があります。
その基準として、次の5つの基準が挙げられます。
| 基準 | 英語名 | 例 | |
|---|---|---|---|
| 1 | 位置(場所) | Location | 地図、路線図、座席表 |
| 2 | アルファベット・五十音 | Alphabet | 辞書、辞典、名簿 |
| 3 | 時間 | Time | 歴史年表、テレビの番組表、時刻表 |
| 4 | 分野(カテゴリー) | Category | 動物や植物の分類表、鉱物の分類表、図書館 |
| 5 | 階層 | Hierarchy | 新聞の紙面、価格の安い順、距離の近い順 |

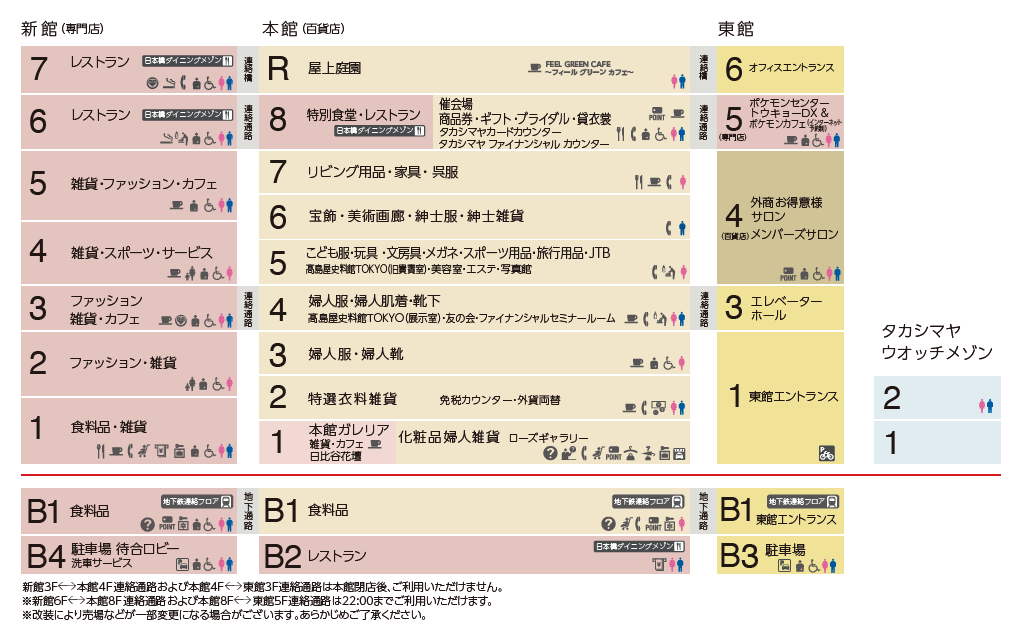
位置の例:デパートのフロア図
(出典:高島屋「フロアガイド」)
これらの5つの基準は、アメリカのリチャード・ソール・ワーマンが提唱し、「究極の5つの帽子掛け」とも言われています。
それぞれの頭文字を取ってLATCH(ラッチ)とも呼ばれています。
このように、情報デザインは様々なところで活用されています。
いずれの場合も重要なのは、視覚的に美しく見せることではなく、相手に理解していただくためにデザインすることです。
こんな身の回りにも情報デザイン!? ~情報を理解・利用しやすくする考え方~
ユニバーサルデザインとバリアフリー
ユニバーサルデザイン
文化や言語、国籍の違い、年齢、障害の有無などにかかわらず、すべての人が使いやすいように配慮されたデザインのこと。
多様な人が不都合なく暮らせる社会を作るためには欠かせない考え方です。
1990年代にアメリカの建築家ロナルド・メイスが中心となって「ユニバーサルデザインの7原則」が考案されました。
ユニバーサルデザインの7原則
1 誰でも公平に利用できる
(例)床が低くてスロープを備えたバス
2 使い方に柔軟性がある
(例)エレベーターの高さの違うボタン
3 簡単で直感的に利用できる
(例)レバー式の蛇口
4 必要な情報が簡単に理解できる
(例)ピクトグラム
5 単純なミスが危険につながらない
(例)倒れたら自動的に電気が切れる電気ストーブ
6 身体的な負担が少ない
(例)取り出し口が中央の高さにある自動販売機
7 使いやすい使用空間と条件が確保されている
(例)多目的トイレ
ユニバーサルデザインという言葉に対して生まれた言葉が「バリアフリー」です。
自身の移動や様々な機器の操作に困難を生じることが多い、高齢の方や身体の不自由な方々が支障なく生活できるような機器や建物を作り、生活する上での障壁を取り除く工夫。(例)歩道の点字ブロック、階段のみの場所に設けられたエレベーターやスロープ
ユニバーサルデザインフォント(UDフォント)
一般的によく使われるフォントというと、明朝体やゴシック体を思い浮かべるかもしれません。
最近はフォントにもユニバーサルデザインに配慮されたものがあります。
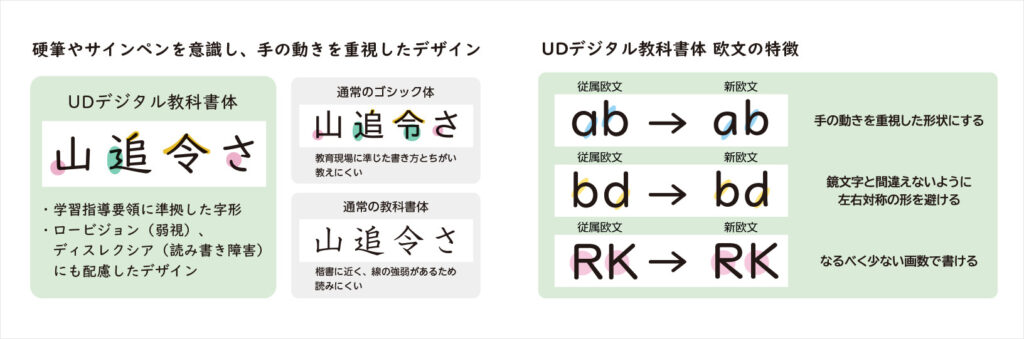
UDフォント[Universal Design Font]
ユニバーサルデザインのコンセプトに基づいたフォント。
一般の方はもちろん、お年寄りや障害者、外国人など皆さんが「便利だな」「使いやすいな」と感じられるデザインになっている。

(出典:モリサワ「UDデジタル教科書体」)
最近では高速道路の標識を始め、公共機関の案内板にも視認性が良いものへの変更が進められており、UDフォントが採用されている件数も増えてきています。
視覚のユニバーサルデザイン
人間の色の感じ方は一様ではありません。
遺伝子のタイプの違いや様々な目の状態によって色の見え方が一般の方と異なる方が、日本に320万人以上います。
例えば、色覚に関わる「錐体細胞」は3種類ありますが、それらを作る遺伝子は、すべての方が持っているわけではありません。
このことによって色の感じ方が異なることを「色覚異常(色弱、色覚多様性)」と呼んでいます。
その中でも人数が多い赤緑色覚異常の方は、日本では男性の20人に1人(約5%)、女性では500人に1人(約0.2%)程度いると言われています。
私たちは、様々な色の感じ方をする方々がいる世界でどのような色の使い方をするのが良いのでしょうか。
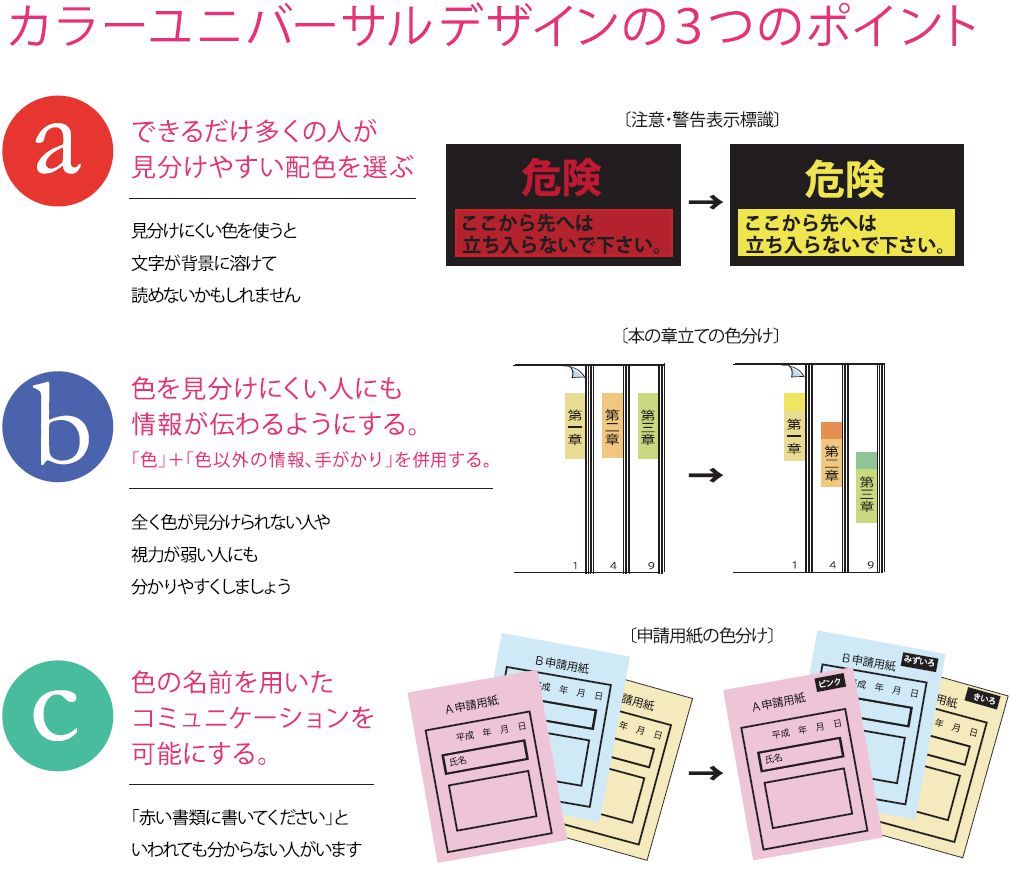
様々なものをカラーで作成する際には、「カラーユニバーサルデザイン」または「カラーバリアフリー」について学び、その概念に沿って表現するのが良いでしょう。

(出典:NPO法人カラーユニバーサルデザイン機構『「カラーユニバーサルデザイン3つのポイント」とは?』)
別の基準として、白黒でコピーを取ったり、白黒で印刷したりしたときに判別しにくいような配色は、使うのを避けるべきだとされています。
アクセシビリティ
アクセシビリティ
物やサービス、情報にたどり着くまでの障壁の有無など、「アクセスのしやすさ」のこと。
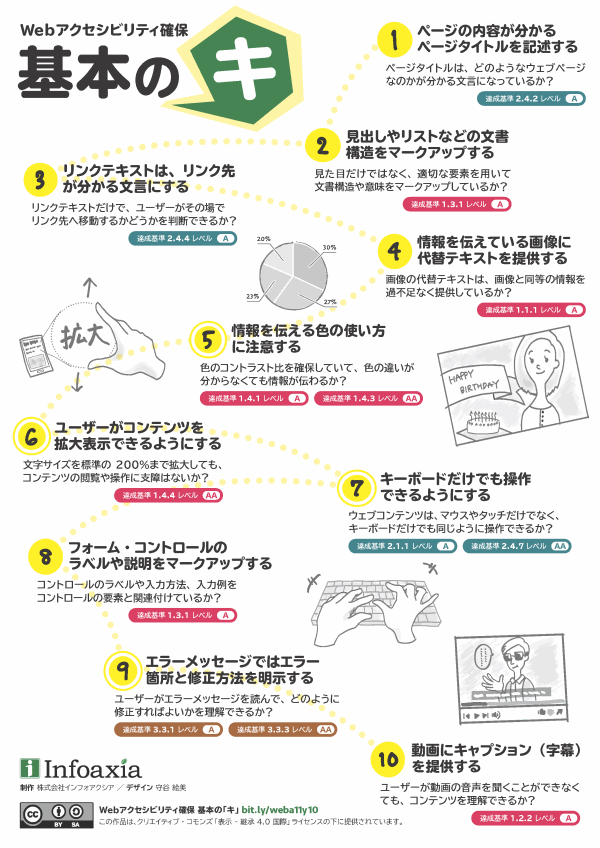
特にWebページのアクセシビリティのことをWebアクセシビリティと言い、これを実現するためには、次のような編集上の配慮が求められます。
- 画像の意味を表す代替テキストが用意されている
- 文字と背景の間に十分な明度差(コントラスト)がある
- 文字サイズを変えられるようになっている
- 音声のある動画に字幕がついている

(出典:エーイレブンワイ「Webアクセシビリティ確保 基本の「キ」」)
ユーザビリティとユーザインタフェース
ユーザビリティ
物やサービスの「使いやすさ」「わかりやすさ」のこと。
操作性を向上させて使用上のミスを減らし、スムーズに使えるようにすること、便利な機能を追加して満足度を向上させることで、ユーザビリティは高められます。
ユーザビリティを実現する上で大きな影響を与えるのが、「ユーザインタフェース」です。
ユーザインタフェース
誰もが情報を利用できるようにするためには、キーボードやタッチパネルのような、人間が直接操作する機器の工夫や画面のデザインが重要となる。
このような人間と機器の間の部分のこと。
ユーザインターフェースは、わかりやすく、また使いやすいように様々に工夫されています。
シグニファイア
公共施設に設置されているごみ箱には、ごみの種類によって投入口の形が異なるものがあります。
利用者はペットボトルであれば丸い投入口、雑誌であれば細長い四角の投入口を選び、直感的にごみを分別することができます。
シグニファイア
行動の手がかりとなるもの。

私たちの周りには、ユーザの行動を促すようにデザインされたものが数多く存在しています。
シグニファイアはユーザビリティに影響を与える要因の一つです。
フールプルーフとフェイルセーフ
フールプルーフ
人間は複雑な作業を苦手とし、ミスをすることがあるという前提のもとに、ミスがあっても危険が生じないように設計する考え方。
例えば、入力フォームで必ず入力してほしい項目に空欄があるとき、送信できないようにしておくことが「フールプルーフ」です。
フェイルセーフ
ミスがあってもできるだけ安全な状態に移行するように設計する考え方。
例えば、入力中に、不用意に1つ前の画面に戻ると、入力した内容がすべて消えてしまうことがあります。
このようなミスを想定し、入力した内容が残るようにしておくのが、「フェイルセーフ」です。
情報デザインを上手に使って身の回りの生活を快適にしよう
今回の記事を通じて、情報デザインの重要性とその影響についてご理解いただけたでしょうか?
私たちの日常生活に溶け込んでいる情報デザインは、見過ごされがちですが、実は私たちの行動や意思決定に大きな役割を果たしています。
今後も、より良い情報デザインが私たちの生活を豊かにしてくれることでしょう。
私たちも上手に情報デザインを使って、日常のコミュニケーションや問題解決に役立てていきたいですね。



コメント