
前に友達にメールを送ったら、一部の文字が別のよくわからない文字に置き換わって読めなかったんだ。

文字化けかしら?
そういうことってたまに起こるよね。
何が原因なんだろう?

そういえば、こんなこともあったよ。
年賀状を作るために専用のソフトを買って、自分のパソコンで専用のフォントを使ったんだ。
友達にもそれで作った年賀状を見てもらおうと思って、友達のパソコンでそのファイルを開いたら、そのフォントを使った部分が違うフォントに置き換わってしまっていたんだ。

それってフォントがそのパソコンに対応してなかったからってことかな?
文字は読めたとしても、違うフォントになってしまうのは困るよね。
皆さんは普段、スマートフォンやコンピュータで文字を入力して、誰かとコミュニケーションをとったり、記録を残したり、様々なことをしますね。
この文字ってどういう風に表現されているのでしょうか?
コンピュータの中では0と1の2進法を扱ってやり取りをしているというのは、今までデジタルについて学習してきた皆さんは理解しているかと思います。
でも、実際にどのような仕組みで表現されているかはあまり理解していないかと思います。
高等学校の「情報Ⅰ」の1分野「コミュニケーションと情報デザイン」の中で、「文字のデジタル化」について学習します。
皆さんの中には、
- 文字にも半角文字と全角文字があるけど、これらの違いって何なのかな
- Webサイトで文字が正しく表示されず変な文字に置き換わってしまうのは、どうしたら解決できるんだろう
- 文書作成ソフトなどで文字を書くときは「フォント」の種類を変えればいろいろな文字を使うことができるけど、そもそも「フォント」って何のこと?
など、いろいろな疑問を持っている人もいるかもしれませんね。
普段、私たちがスマートフォンやコンピュータでの中で扱う文字や記号は、「文字コード」と呼ばれる符号化した数値との対応関係によって表現されています。
「文字コード」にもさまざまなものがあり、半角文字に対応しているものもあれば、日本語のひらがなや漢字のような全角文字に対応しているものもあります。
画面上に表示したり印刷したりする時には、あらかじめ用意してある文字の形を記録したデータに基づいて、一つ一つの文字を描画する仕組みになっています。
この字形データを「フォント」と呼んでいます。

こんにちは。学校の教育現場や情報科の授業内容について発信中!
10年近く高等学校の情報科の教員をしている、花音といいます。
-
- 幼少期からPCを触るのが大好き
- 数学が得意なバリバリ理系かと思いきや、読書も大好きな文系もいけるタイプ
- 高等学校の情報科の教員の経験あり
- 健康や美容、動物に関する動画を視聴するのが日常
普段スマートフォンやコンピュータで通信する機会がある皆さんは、文字を入力することもあるはずです。
でも、文字がどのようにして表示されているかは知らずにスマホやコンピュータを使っている人も多いのではないでしょうか。
文字のデジタル表現の仕組みを知ることで、「文字が正しく表示されない」なんていうときも、その原因に気づいて自分自身で対処できるようになります。
また、文字のフォントの特徴を知れば、レポートやスライドなどを作成するときに、見る人にとって読みやすいフォントを選ぶことができるようになりますよ。
そのためにも、文字のデジタル化について学習していきましょう。
文字のデジタル化 ~コンピュータの文字は「文字コード」で表されている~
コンピュータ内で扱う文字や記号は、「文字コード」と呼ばれる符号化した数値との対応関係によって表現されます。
例えば、次の表は文字コードの一つ「ASCIIコード」を16進法2桁で表現した場合の表です。
(例)ASCIIコード表(16進法2桁で表現した場合)
(出典:日経XTECH「第9回「何もない」とはどういうことだろう?」)
問題
次の文字を上のASCIIコード表を用いて16進法の数値で符号化したとき、どうなるでしょうか?
(1) Japan
(2) 6+3=9
(1) Japan
J→4A a→61 p→70 a→61 n→6E
よって、「Japan」→「4A6170616E」(2) 6+3=9
6→36 +→2B 3→33 =→3D 9→39
よって、「6+3=9」→「362B333D39」
「文字コード」には「ASCIIコード」以外にもさまざまな種類のものがあります。
以下は、その一例です。
半角文字と全角文字に分けて紹介します。
半角文字の表現
ASCIIコード(American Standard Code for Information Interchange)
7ビットで半角文字や半角記号を128種類まで表現できます。
具体的には、0~9の数字(文字としての数字)、英字(大文字(A~Z)・小文字(a~z))、特殊記号(*,+,=など)が表現できます。
JIS 8ビットコード(JIS X0201)
8ビットで文字や記号を256種類まで表現できます。
ASCIIコードで定められた7ビットをほぼそのまま利用し、さらに半角カタカナ(ア, イ, …)等を追加しています。
これらを「半角文字」と呼びます。
これらのことを受けて、「半角文字」のことを「1バイト文字」ともいいます。
(出典:実教出版「最新情報の科学」)
全角文字の表現
英語やフランス語など、欧米諸国の多くの言語は数十種類の文字種しかないので、すべての文字を1バイトで表現できます。
しかし、日本語に欠かせない漢字やひらがな、カタカナなど、文字数がとても多くあります。
常用漢字だけでも2136字あり、漢和辞典に収録されている漢字数は、出版社にもよりますが1万字前後あります。
そのような多くの文字を表現するため、2バイト(=16ビット)の2進法で対応させます。
2バイトで65,536種類表すことができます。
これらを「全角文字」と呼びます。
これらのことを受けて、「全角文字」のことを「2バイト文字」ともいいます。
(出典:実教出版「最新情報の科学」)
JISコード(ISO-2022-JP)
電子メール等で使用されています。
ASCIIコードで定義された半角英数字・記号に加え、JIS X 0208で定義された日本語文字(ひらがな,カタカナ,漢字)やギリシャ文字、キリル文字、全角記号等を表現できます。
半角カタカナは含まれていません。
シフトJISコード
Windows系のOSで標準として使用されています。
文字の1バイト目を見るだけで漢字か半角文字か分かるように、コードをJISからずらした(Shiftした)ものです。
EUC(Extended Unix Code)
Unix系のOSで標準として使用されています。
インターネットなどでの利用が多いです。
Unicodeユニコード
1つのコード体系で、多言語がコンピュータ上で共通に利用できるように開発されたコードです。
16ビット体系のものや32ビット体系のものがあります。
Unicodeで定義されている文字をコンピュータが理解できるバイト列に符号化するための符号化方式に「UTF-8」や「UTF-16」などがあります。
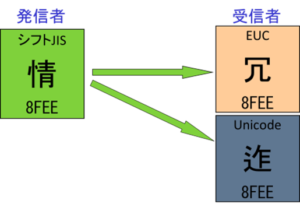
「情」という文字を16進法の文字コードに変換すると…
| JISコード | シフトJISコード | EUC | Unicode |
| 3E70 | 8FEE | BEF0 | 60C5 |
| インターネット等で 一般的 |
Windows系の 標準 |
Unix系の 標準 |
世界各国の 文字に対応 |
以前はメールで絵文字を送ると、他社の携帯会社に送ると、正しい文字で表示されない、なんてことがありました。
これは、絵文字にも文字コードが設定されていて、同じ絵文字であっても携帯会社ごとに文字コードが異なっていたからです。
ある携帯電話会社の四つ葉のクローバーの絵文字を表す文字コードは…
- A社系→ F6EC(16)
- D社系→ F9E6(16)
- S社系→ F750(16)
このように、同じ文字でも機種によって文字コードが異なる場合があります。
このような文字のことを「機種依存文字」といいます。
他の例として、以下のようなものがあります。
- 半角カタカナ(ア,イ,ウ,エ,オ)
- 半角句読点,カギかっこ等
- 丸囲みの数字(①,②)
- ローマ数字(Ⅰ,Ⅱ)
- 単位(㍉ ,㌔ ,ℓ,㎥)
丸囲みの数字などは箇条書きをしたときに、思わず使ってしまいそうですよね。
文字コードを指定すると、目的の文字を入力できる
読み方がわからない漢字を入力するとき、Windowsに搭載されているIMEパッドの手書きで入力するという人もいるかもしれません。
実は「文字コード」でも入力できること、知っていますか?
と言っても、その文字コードがわからないと言うかもしれませんね。
最近の漢和辞典には、漢字の読み方や意味などと併せてその漢字の文字コードが記載されていたりします。
Windowsに標準添付するMicrosoft IMEを使える人は、その文字コードを入力した後に「F5」キーを押してみてください。
そうすると、その文字コードにあたる漢字が入力候補として一覧表示されます。
その中から目的の文字を選択すれば入力されるのです。
たとえば、「60C5」と入力して「F5」キーを押してみましょう。
入力候補の中に「情」という漢字が出てくるはずです。
文字化け
文字化けとは、漢字やひらがななどの全角文字が意味不明な記号や、元の入力とは異なる文字に置き換わって表示されてしまう現象を指します。
原因によっては、アルファベットや数字などの半角文字が化けることもあります。
文字化けの原因には、以下のようなものがあります。
文字コードが異なる
データ自体には問題がないため、正しい文字コードを手動で指定すれば解決できます。
例えば、電子メールやWebサイトで発生することがあります。

例1)電子メールの場合

例2)Webサイトの場合
特定の文字の使用
特定の文字(絵文字や丸囲みの数字などの機種依存文字)を別の文字に置き換えない限り、正しく表現することができません。
フォントが対応していない
文字の字形データをフォントと呼びます。
フォントごとに文字の形状をリストにしていますが、そのリストにない文字は表示されません。
例えば、ハガキ作成ソフトに添付されている特殊なフォントを使った場合、同じフォントがインストールされていない別のパソコンで開くと、別のフォントで表示されてしまうことがあります。
文字のデジタル化 ~フォントとしての文字~
さて、先ほどの内容で「フォント」という言葉ができてきましたが、「フォント」とは何を示しているのでしょうか?
コンピュータや携帯電話などの情報機器の内部では、文字はすべて番号(文字コード)として扱われています。
そして画面上に表示したり印刷したりする時に、あらかじめ用意してある文字の形を記録したデータに基づいて、一つ一つの文字を描画する仕組みになっています。
この字形データをフォントと呼びます。
コンピュータが文字を表示・印刷する時は、利用者が指定したフォントの中から表示・印刷したい文字コードのグリフ(文字一つ一つの形のこと)を生成し、そのデータを表示・印刷します。
皆さんはコンピュータでレポートを書くときに、フォントの使い分けをしているでしょうか?
何でもかんでも明朝体、など1つのフォントで統一するのではなく、その文書の内容や目的に合わせて、フォントを使い分けてみましょう。
出典(日本文教出版「情報の科学」)
例えば、明朝体は癖がなく読みやすいことから、本文によく用いられています。
それに対して、ゴシック体は線が太く目立つことから見出しに用いるのに適しています。
ポスターに使うフォントであれば、ポップ体なんてのもいいかもしれませんね。
文書の内容や目的に応じて、最適な書体のフォントを使うようにしましょう。
フォントは、以下のような3つの分類ができます。
欧文フォントと和文フォント(日本語フォント)
英字と数字のほかにフランス語やドイツ語などのヨーロッパ諸言語の文字を収めたフォント。
和文フォント
英数字のほかに日本語のひらがな・カタカナ・漢字・各種記号を収めたフォント。
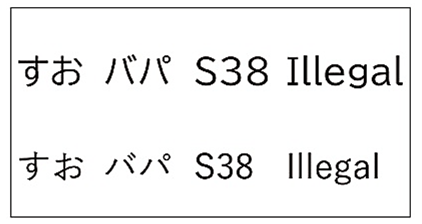
等幅フォントとプロポーショナルフォント
等幅フォント
ひらがな・カタカナ・漢字のすべての文字が同じ幅で並ぶフォント。
例)MS 明朝、MS ゴシック
プロポーショナルフォント
文字によって異なる幅で並ぶフォント。
例)MS P明朝、MS Pゴシック
(出典:日本文教出版「情報 最新トピック集2021」)
ビットマップフォントとアウトラインフォント
ビットマップフォント
文字の形を点の集まりで表すフォント。
文字を拡大すると、一つ一つの点が目立ってしまいます。


アウトラインフォント
文字の形をその輪郭線で表すフォント。
拡大してもなめらかに表示・印刷されます。


その他、フォントの中には、「ユニバーサルデザイン」のコンセプトに基づいたUDフォント(Universal Design Font)があります。
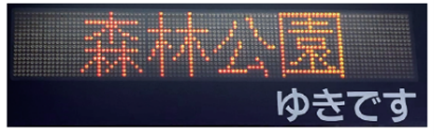
これは高齢者や障がい者、外国人はもちろん、一般の人が遠方から見る場合にも見間違える恐れが少ないことから色々な場面で採用されています。
(出典:日本文教出版「情報 最新トピック集2023」)
デジタル化された文字を上手に利用する
私たちは普段、スマートフォンやコンピュータではデジタル化された文字を扱っています。
今回の記事を読んで、さまざまな文字コードやフォントを使っていることが理解できたかと思います。
文字コードの違いを理解した上で、「文字化け」を起こさずにコミュニケーションをとれるよう、気を付けていきましょう。
また、レポートやスライド、ポスターなどをコンピュータで作成する際には、フォントの使い分けもしていきましょう。
全部同じフォントにしているところを、強調するのに少しフォントを変えてみたりするだけで、全体の雰囲気も変わりますよ。
この記事では、「文字のデジタル化」について取り上げました。
この記事で学んだことをぜひ生かして、コミュニケーションをとるための文字の工夫をしてみてください。









コメント