
最近ビックリしたことがあったんだ。
スマホで撮った写真を自宅のプリンタで印刷したら、スマホの画面で見た色と少し違った色合いで印刷されたんだ。
どうして色が違うように見えたのかな?

それって、デジタルデバイスが色を表現する方法が違うからじゃないかな?

スマホの画面と印刷物では、色の表現方法が違うの?
そんなこと意識したことなかったけど、どういう仕組みなのか気になるな。
高等学校の「情報Ⅰ」の1分野「コミュニケーションと情報デザイン」の中で、「画像のデジタル化」について学習します。
その内容を学ぶにあたって、画像の色をどのようにして表現しているのか、その仕組みを知ることは大切です。
あなたは、今自分が使っているスマートフォンやコンピュータのディスプレイの色がどのようにして表現されているか、知っていますか?
また、プリンタで印刷したものの色がどのようにして表現されているか、知っていますか?
実はこの2つは違う色の表現方法が使われています。
それ以外にもさまざまな色の表現があり、その表現について学ぶことは情報デザインを扱っていくうえでも重要な要素となります。
簡単に紹介しますと、「色のデジタル表現」で特に知っておいてほしい表現は
- 光の3原色:RGB表現(赤(R)、緑(G)、青(B))
- 色の3原色:CMY表現(シアン(C)、マゼンタ(M)、イエロー(Y))
です。

こんにちは。学校の教育現場や情報科の授業内容について発信中!
10年近く高等学校の情報科の教員をしている、花音といいます。
-
- 幼少期からPCを触るのが大好き
- 数学が得意なバリバリ理系かと思いきや、読書も大好きな文系もいけるタイプ
- 高等学校の情報科の教員の経験あり
- 健康や美容、動物に関する動画を視聴するのが日常
皆さんは、普段さまざまなところで色を扱ったものに触れていると思います。
スマートフォンやテレビの画面、雑誌や本などの印刷物……。
街を歩けば、信号機は青・黄・赤の色が使われていますね。
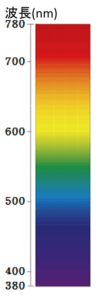
この3色が使われているのは、光の波長の都合で人間に見えやすいためです。
このように色は日常のあらゆるところで使われています。
しかし、どのような仕組みで色が表現されているのかについては知らない人もいるかもしれませんね。
昔から現代に至るまで、私たちが使っている色の表現について、今回はデジタルということも関連付けながら、わかりやすく解説していきます。
以下の記事をお読みいただければ、色のデジタル表現や色をどのように使っていくのがいいかを考えることができますよ。
色のデジタル表現を理解することで、普段作成するプレゼンテーション資料や配布物などの情報デザインの工夫もできるようになります。
それでは、色のデジタル表現について学んでいきましょう!
色のデジタル表現~さまざまな表現方法~
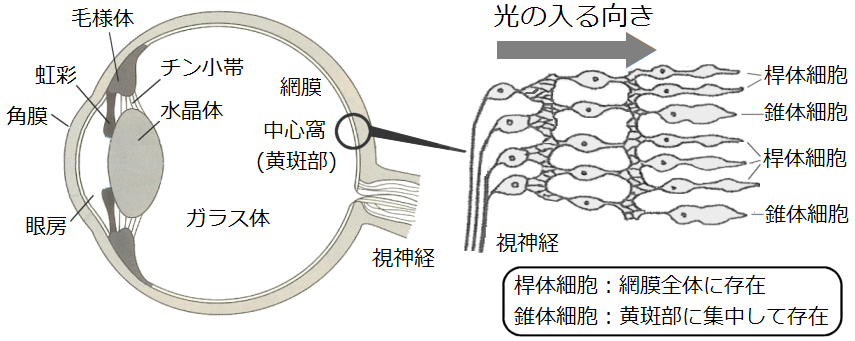
色が見える仕組み
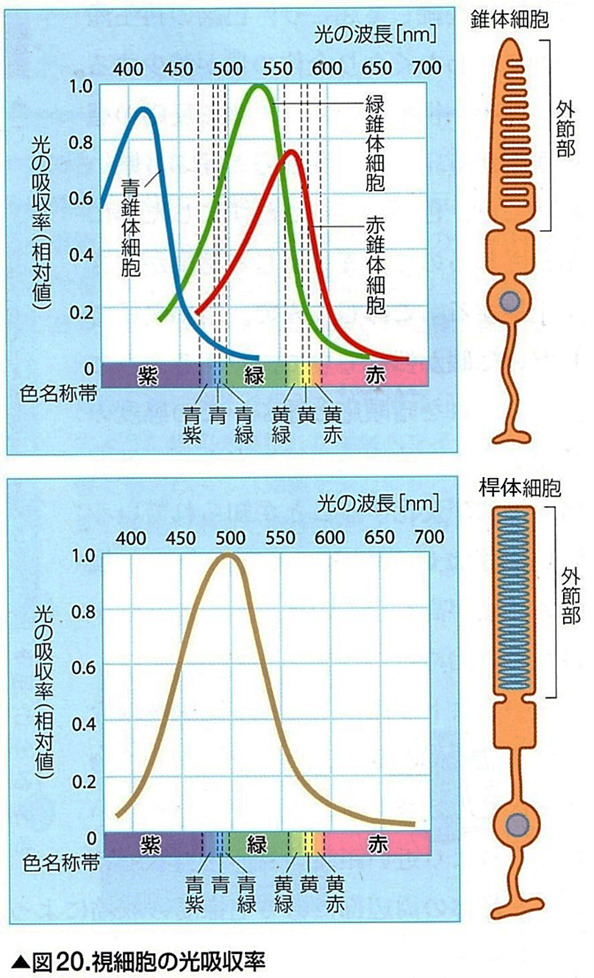
人間の目には、光を敏感に受容する感覚細胞、視細胞が一層に並んだ網膜があり、物の形や色を正確に見分けることができます。
(出典:光と色と「視覚が生じる仕組み 色が見える仕組み(3)」)
視細胞は、形の違いからやや尖った錐体細胞と棒状の桿体細胞の2つに区別できます。
ともに外節部と呼ばれる部分に光を吸収する色素を多く含んでいます。
このうち色の違い、色覚の認識に大きく関わっているのは錐体細胞です。
錐体細胞には、赤錐体細胞、緑錐体細胞、青錐体細胞の3種類があり、それぞれよく吸収する光の波長が異なっていて、特定の範囲の波長に最もよく反応する色素を持っています。
一方、桿体細胞は、光を吸収する色素が異なり、錐体細胞に比べると非常に弱い光も吸収して反応するのが特徴ですが、色の区別には使われません。
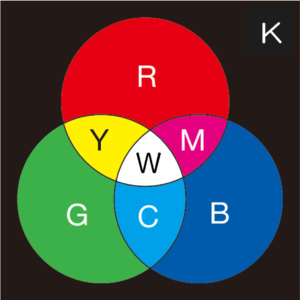
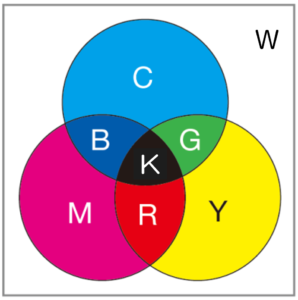
光の3原色と加法混色
「光の3原色」とは、赤(R):Red、緑(G):Green、青(B):Blueのことです。
R、G、Bを混ぜると明るさが増し、白(W):Whiteに近づきます。

先ほど説明した「色が見える仕組み」を思い出してみましょう。
人間の目には色を感じる3種類の細胞がありましたね。
それが赤錐体細胞、緑錐体細胞、青錐体細胞です。
この細胞の反応量によって、私たちの脳が色を判断しています。
3つの色の割合を変えることで多くの色を表現できるのです。
実際に光が目に入ると、人間はどう感じるのでしょうか。

赤の光が目に入ると、私たちは赤いと感じます。
同様に、緑の光が目に入ると緑と、青の光が目に入ると青と感じます。
これはわかりますね。
では、赤と緑の光が同時に来たら、何色と感じるでしょうか?
―― 答えは黄色です。
赤と緑の間の色と判断されるのです。
それでは、赤、緑、青の光が同時に来たら、何色と感じるでしょうか?
―― 答えは白色です。
正確には、色の判断ができず、ただ光が多い(明るい)とだけ判断されるのです。
この状態を白色としています。
このように、光源からの光は、混ぜると光の量が増えて明るくなっていきます。
このような色の混ぜ方を加法混色といいます。
また、この「光の3原色」で色を表現することを「RGB表現」ということがあります。
私たちが普段目にするテレビやコンピュータのディスプレイは、画面を高倍率のルーペなどで拡大すると、R、G、Bの小さな光の点でできていることがわかります。
(出典:実教出版「最新情報の科学」)
この点の形状は、ディスプレイの種類によって丸形または長方形になっていて、R、G、Bの各点の明るさを変えることで、様々な色を表現することができます。
色の3原色と減法混色
「色の3原色」とは、シアン(C):Cyan、マゼンタ(M):Magenta、イエロー(Y):Yellowのことです。
C、M、Yを混ぜると明るさが減り、黒(K):Key Plateに近づきます。

ここで、黒がKと書くのをあれ?と思った人がいるかもしれません。
普段黒を英語で言うとBlackと呼ぶことが多いかと思います。
それならば黒はBではないか?と思うかもしれませんが、実際にはKを使います。
それはなぜか?
1.「B」は青(Blue)と混同されるため
既に「B」が青(Blue)を示しているため、黒に対してBlackから「B」を使うと、青と黒を混同してしまう可能性があります。
そのため、別の文字が必要になります。
2.「K」は「Key Plate」を意味するため
印刷技術において「Key Plate」とは、印刷時に他の色の配置を決定するための基準となる版のことです。
この「Key Plate」は、詳細な線や陰影を表現するために通常黒インクを使用します。
したがって、「Key Plate」を表す「K」が黒を指す文字として採用されました。
つまり、黒インクを「K」と呼ぶのは、青色との混同を避け、また、印刷の基準となる重要な役割(Key Plate)を果たすことから来ているのですね。
色の3原色の色の混ぜ方を減法混色といいます。
また、この「色の3原色」で色を表現することを「CMY表現」ということがあります。
ではなぜ、色の3原色を混ぜることを減法混色と呼ぶのでしょうか?
それは、反射する光から特定の波長の光を吸収することで色を作るからです。
例えば、シアン(C)は赤(R)の光を吸収し、緑(G)と青(B)の光を反射します。

緑(G)と青(B)の光が混ざってシアン(C)に見えます。
同様に、マゼンタ(M)は緑(G)の光を吸収し、赤(R)と青(B)の光を反射します。
イエロー(Y)は青(B)の光を吸収し、赤(R)と緑(G)の光を反射します。
さて、ここで問題です。
これも先ほどのシアン(C)とイエロー(Y)のインクがそれぞれ特定の波長の光を吸収して色を作っているからなんですね。
シアン(C)は赤(R)の光を吸収し、イエロー(Y)は青(B)の光を吸収します。
よって、RGBからRとBを減じた残りの緑(G)の光が反射して緑(G)に見えているのです。
プリンタのインク CMYK

プリンタの場合は、C、M、Yの組み合わせで様々な色を表現しています。
ただし、Kについては独立したインクを用いています。
先ほどの説明ではC、M、Yを混ぜるとKになると言っていたのに、なぜKのインクが必要なのか、疑問に思った人もいるかもしれませんね。
確かに理論的には、この3色のインクを完全に混ぜ合わせると黒色が作れるはずです。
しかし、実際には完全な黒色を作るのが難しく、通常は濁った暗い茶色やグレーになります。
また、完全な黒を作るためには多量のカラーインクを使う必要があり、これは非効率的でコストが高くなります。
多くのインクを紙に塗ると、紙が濡れすぎてしまい、印刷品質が低下することもあります。
これらの問題を解決するために、プリンタには独立した黒インクが導入されました。
これにより、濃くて鮮明な黒色を効率的に、そして安価に印刷することが可能になりました。
多くの文書は黒色の文字で書かれています。
黒インクを使用することで、これらの文書をより高速かつ効率的に印刷できます。
つまり、黒インクが独立しているのは、より鮮明な黒色を効率的かつ経済的に印刷するためです。
これは、カラーインクだけを使って黒色を作るよりも、品質が良く、インクの消費も少なくて済むため、プリンタにとって非常に便利な解決策なのですね。
なお、CMYKのインク以外にラインシアンやライトマゼンタのインクが加わり、6色のプリンタも存在しています。
自宅にプリンタがある人は一度確認してみましょう。
ディスプレイで見た写真の色とプリンタで印刷したものの色が違って見えるのはなぜ?
多くの写真やコンピュータで作成したファイルは光の3原色であるR、G、Bの3色のデジタルデータで記録しています。
その色の混ぜ方を加法混色と言いました。
しかし、それらを印刷するときはC、M、Yの3色で行います。
この色の混ぜ方を減法混色と言いました。
ディスプレイは光を使って色を作るため、特に明るく鮮やかな色を表現できます。
一方、プリンタはインクを使って色を作るので、反射する光の量に限りがあり、ディスプレイほど鮮やかな色は再現しにくいです。
その他、視覚的な違いは、見る環境によっても影響を受けます。
例えば、ディスプレイの明るさや色の設定、プリンタのインクや紙の種類、周囲の光の状況などが色の見え方に影響を与えます。
それらの理由からディスプレイ上と全く同じ色で印刷できません。
コンピュータで作ったカラーの資料を印刷して配布する必要がある場合は、試しに印刷して色を確認するのがいいでしょう。
考えてみよう
| 赤(R) | 緑(G) | 青(B) | 合成色 |
|---|---|---|---|
| 0 | 0 | 0 | 黒 (K) |
| 0 | 0 | 1 | 青 (B) |
| 0 | 1 | 0 | 緑 (G) |
| 0 | 1 | 1 | シアン (C) |
| 1 | 0 | 0 | 赤 (R) |
| 1 | 0 | 1 | マゼンタ (M) |
| 1 | 1 | 0 | イエロー (Y) |
| 1 | 1 | 1 | 白 (W) |
もし、消灯状態を0とし、最も明るい状態を255として、0から255までの256段階で明るさが変えられるような、赤、緑、青の光源を使ったら、何色(の色の数)を表すことができるでしょうか。
| 色 | 色の数 | ビット数 |
|---|---|---|
| 赤 | 256段階=256色 | 8ビット |
| 緑 | 256段階=256色 | 8ビット |
| 青 | 256段階=256色 | 8ビット |
| (24ビット)フルカラー | 256×256×256=16,777,216色 | 24ビット |
このように、デジタルカメラやスマートフォンで撮影する写真は「フルカラー」と呼ばれます。
赤8ビットの256段階、緑8ビットの256段階、青8ビットの256段階の24ビットで約1677万色もの色の表現が可能となります。
ここまで、RGB表現、CMY表現について見てきましたが、ここからはそれら以外の色の表現について紹介します。
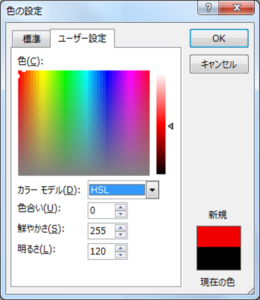
HSV(HSL、HSB)表現
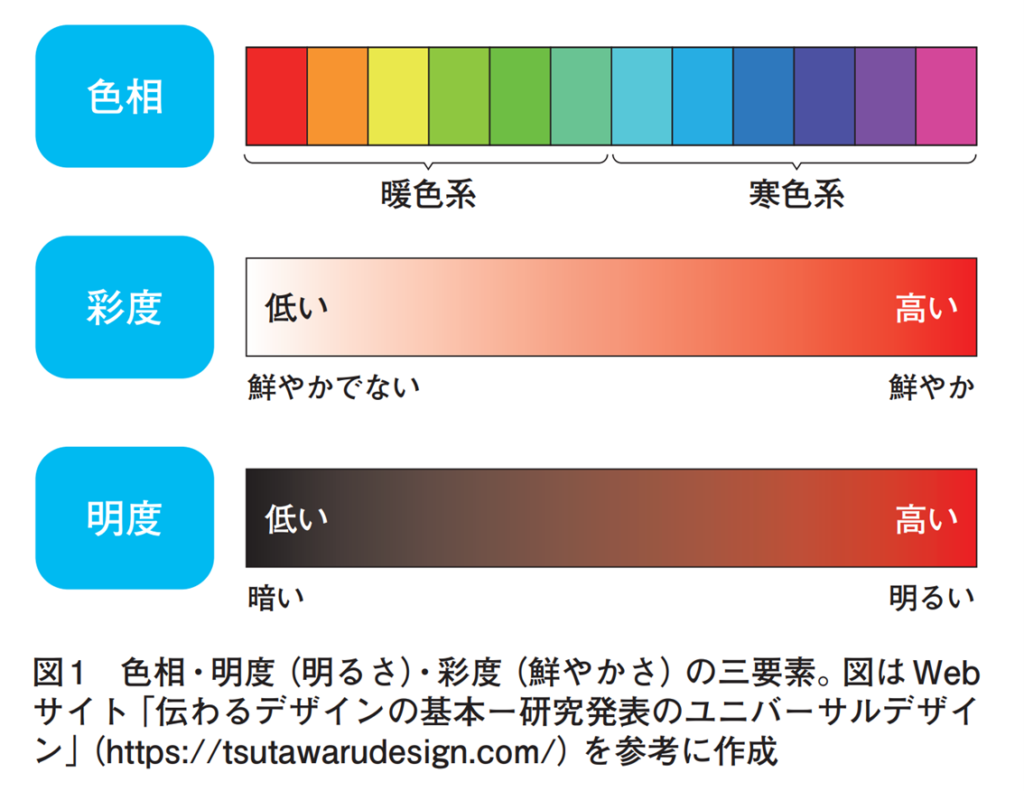
色を次の3つの度合いで表現します。
Office製品やペイントでは、この指数を用いて色を表現することができます。
- 「色相」(Hue)…赤っぽい、青っぽいとかのおおざっぱな色合いの区別
- 「彩度」(Saturation)…色の鮮やかさ(高いと鮮やかな濃い色、低いと灰色に近くなる)
- 「明度」(Value、Lightness、Brightness)…色の明るさ(高いと明るい色、低いと黒っぽい色になる)
(出典:日本文教出版「情報 最新トピック集 2023 高校版」)

JISの「三属性による色の表示方法」の規格は、この色相環を基にしています。
補色
色相環で向かい合った色。互いの色を最も目立たせる色の組み合わせ。
例) 赤(R) と 青緑(C)、 青(B) と黄色(Y)、緑(G) と 赤紫(M) など
類似色
色相環で隣り合った色。見た目の統一感が得られるなどの効果がある。

Office製品の「色の選択」では、色合い(色相)、鮮やかさ(彩度)、明るさ(明度)と表示されています。
YCC表現
色の明るさ(輝度)と、他の色との差を用いて色を表現します。
よく使われるものに、赤と青の2色からの差を用いる方式である「YCrCb表現」があります。
この方式は、日本のアナログテレビ放送を中心に採用されており、その場合は「YUV」といわれることが多いです。
色の明るさを単独で取り扱うことができるので、モノクロの映像への変換に便利な方式です。
また、「人の視覚は輝度の変化には敏感であるが、色の変化には鈍感である」という性質を利用する画像圧縮方式であるJPEGやMPEGに適しており、「RGB表現」からいったん「YCC表現」に変換して圧縮を行うことも多いです。
Webページ(HTML)で用いる色の表現
Webページでは、色は#に続けてRGBの組み合わせで指定します。
明るさは0から255の256段階で示し、0が最も暗く、255が最も明るいです。
この段階値を16進法で表記します。
各色の明るさの段階を調節すれば、好きな色を出すことができます。
その中でも、標準16色はWebページで定義されている基本の16色です。
標準16色
黒、青、ライム、赤、アクア(シアン)、フクシャ(マゼンタ)、黄色、白、ネイビー、緑、栗色、ティール、紫、オリーブ色、灰色、銀色
この16色はどのブラウザでも問題なく色を出すことができ、色名で指定して表示することができます。
(例)赤を指定→「#FF0000」もしくは「red」
なお、印刷された色は画面で表示される色とは異なるため、実際に使用する際は直接画面で確認した方が良いでしょう。
| 色名称 | 色成分(16進法) | 色成分(10進法) | |||||
|---|---|---|---|---|---|---|---|
| 英語 | 日本語 | R | G | B | R | G | B |
| black | 黒 | 00 | 00 | 00 | 0 | 0 | 0 |
| blue | 青 | 00 | 00 | FF | 0 | 0 | 255 |
| lime | ライム | 00 | FF | 00 | 0 | 255 | 0 |
| red | 赤 | FF | 00 | 00 | 255 | 0 | 0 |
| aqua | アクア | 00 | FF | FF | 0 | 255 | 255 |
| fuchsia | フクシャ | FF | 00 | FF | 255 | 0 | 255 |
| yellow | 黄色 | FF | FF | 00 | 255 | 255 | 0 |
| white | 白 | FF | FF | FF | 255 | 255 | 255 |
| navy | ネイビー | 00 | 00 | 80 | 0 | 0 | 128 |
| green | 緑 | 00 | 80 | 00 | 0 | 128 | 0 |
| maroon | 栗色 | 80 | 00 | 00 | 128 | 0 | 0 |
| teal | ティール | 00 | 80 | 80 | 0 | 128 | 128 |
| purple | 紫 | 80 | 00 | 80 | 128 | 0 | 128 |
| olive | オリーブ色 | 80 | 80 | 00 | 128 | 128 | 0 |
| gray | 灰色 | 80 | 80 | 80 | 128 | 128 | 128 |
| silver | 銀色 | C0 | C0 | C0 | 192 | 192 | 192 |
※ RGBの緑の光だけを最も強く表現するとライムになり、一般的なイメージである緑とは異なるので注意しましょう。
Webセーフカラー
Webページで指定できる色は約1677万色ありますが、環境によってはきちんと表示できない場合があります。
Web セーフカラーとは、256色の表示ができる環境であれば再現できる色であり、WindowsとMacintoshで異なる40色を除いた216色をいいます。
RGB各色をそれぞれ6段階にわけ(16進表記:00、33、66、99、CC、FF 10進表記:0、51、102、153、204、255)、これらの組み合わせにより表現できます。
ただし、フルカラーをサポートするコンピュータや携帯端末が大きく普及した現在では、積極的な意義が存在するものではありません。
古典で用いる色の表現
・唐紅/韓紅(からくれない)
在原業平朝臣の歌
「ちはやぶる 神世も聞かず 竜田川 からくれないに 水くくるとは」
(歌意)神代にも聞いたことがないほどです。竜田川が深紅の色に、水をしぼり染めにしている(かのように見えるほどに紅葉を敷きつめて流れている)とは。

(出典:かるたらいふ「「ちは」の歌の意味」)
この歌では紅葉の紅色を讃えて唐紅と表現しています。
ただの赤ではなく、「からくれない」と表しているわけですが、この色はどんな色なのでしょうか?
「からくれない」は、鮮やかな濃い紅色のことを指します。
キク科のベニバナを使って繰り返し染めた色で、「韓より伝わった赤」という意味があります。
その他にも、伝統色ともいわれる、古典の色はさまざまあります。
| 季節 | 伝統色 | カラーコード | R | G | B |
|---|---|---|---|---|---|
| 唐紅/韓紅 | #E95464 | 233 | 84 | 100 | |
| 春 | 山吹 | #F8B500 | 248 | 181 | 0 |
| 桜 | #FEF4F4 | 254 | 244 | 244 | |
| 紅梅 | #F2A0A1 | 242 | 160 | 161 | |
| 若葉 | #B9D08B | 185 | 208 | 139 | |
| 菫(すみれ) | #7058A3 | 112 | 88 | 163 | |
| 夏 | 露草 | #38A1DB | 56 | 161 | 219 |
| 若竹 | #68BE8D | 104 | 190 | 141 | |
| 杜若(かきつばた) | #3E62AD | 62 | 98 | 173 | |
| 薄浅葱 | #A2D7DD | 162 | 215 | 221 | |
| 萱草(かんぞう) | #F8B862 | 248 | 184 | 98 | |
| 秋 | 柿 | #ED6D3D | 237 | 109 | 61 |
| 茜 | #B7282E | 183 | 40 | 46 | |
| 竜胆(りんどう) | #9079AD | 144 | 121 | 173 | |
| 栗皮茶 | #6D3C32 | 109 | 60 | 50 | |
| 群青 | #4C6CB3 | 76 | 108 | 179 | |
| 冬 | 銀鼠(ぎんねず) | #AFAFB0 | 175 | 175 | 176 |
| 千歳緑(ちとせみどり/せんざいみどり) | #316745 | 49 | 103 | 69 | |
| 白梅(しらうめ) | #F2DDE3 | 242 | 221 | 227 | |
| 朱 | #EB6101 | 235 | 97 | 1 | |
| 消炭(けしずみ) | #524E4D | 82 | 78 | 77 |
昔の人はさまざまな色を区別して表現していたのです。
同じ赤をとっても、唐紅、紅梅、茜…など、同じ青をとっても、杜若、群青…など。
衣服を重ねて着るときの、表裏または上下の色の配合にもこだわりがありました。
色の取り合わせによって「紅梅襲(こうばいがさね)」「山吹襲(やまぶきがさね)」などのように呼び、一般に季節によって使用する色目の決まりがありました。
昔の和歌や古典に触れた際には、そんな古典の色に注目してみるのも面白いですね。
視覚のユニバーサルデザイン
様々なものをカラーで作成する際には、カラーユニバーサルデザインまたはカラーバリアフリーについて学び、その概念に沿って表現するのがよいでしょう。
例えば、色覚異常(色覚多様性、色弱)がある人の場合、特定の色の区別がつかないことがあるため、配慮が必要となります。
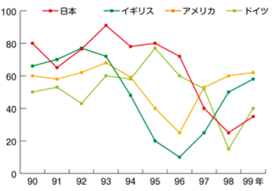
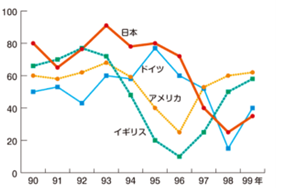
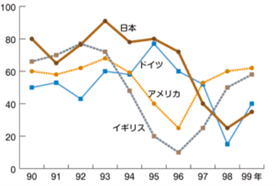
例えば、カラーユニバーサルデザインを使わなかった通常の場合と、カラーユニバーサルデザインを使った場合の、折れ線グラフや路線図の見え方の違いの例を見てみましょう。
- 折れ線グラフ
色覚異常がない人の見え方 赤緑色覚異常がある人の見え方 通常 カラー
ユニバーサル
デザイン出典:福島県「カラーユニバーサルデザイン(CUD)ガイド」
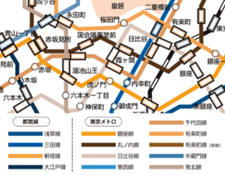
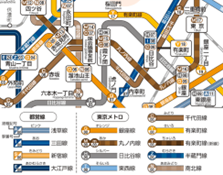
- 路線図
色覚異常がない人の見え方 赤緑色覚異常がある人の見え方 通常 カラー
ユニバーサル
デザイン出典:福島県「カラーユニバーサルデザイン(CUD)ガイド」
「カラーユニバーサルデザイン」については、「情報デザイン」でも学習しましたね。
改めて確認しておきましょう。
身近な色をさまざまな表現方法で使い分けていこう ~色の優しい使い方~
この記事では、色のデジタル表現について詳しく解説しました。
RGB表現は、光の3原色である赤、緑、青の光を組み合わせて色を作る方法です。
普段皆さんが見ているテレビやスマートフォン、コンピュータのディスプレイの色は、この表現方法が使われています。
CMY表現では、色の3原色であるシアン、マゼンタ、イエローのインクを混ぜることで色を作ります。
プリンタで印刷するときは、この表現方法が使われています。
スマートフォンで撮影した写真の色が、画面上で見た場合と印刷したときに見た場合とで違って見えるのは、このRGB表現とCMY表現の違いによるものでしたね。
その他にも、HSV表現、YCC表現などの表現方法や、Webページでの色の表現など、表現方法も多岐に渡っています。
色は見やすくなり便利なものですが、カラーユニバーサルデザインにも配慮しながら、世の中のさまざまな人にとって優しい色の使い方をしていきたいですね。
この記事では、「色のデジタル表現」について取り上げました。
皆さんがデジタル世界の色の多様性と魅力を深く知ることができていれば幸いです。















コメント